デザインのベースにオススメ!覚えておきたいUI キット配布サイト7選

Webデザインの流行は目まぐるしい早さで移り変わり、それを瞬時にキャッチアップすることは簡単ではありません。
恒常的なベンチマークを行い、トレンドを掴むこと努力を怠ってはいけませんが、すでに配布されているデザインテンプレートを上手に利用することもデザイナーとしてのテクニックと言えるのではないでしょうか。
世にはUIデザインのベースとなるようなファイルがたくさん出回っていますので、チェックしておいて損はないかと思います。
これからご紹介するのは、定期的に見ておきたいデザインリソースサイトです。
psd形式で配布されているので、手軽に利用することができます。
なお、くれぐれも権利と利用範囲にはご注意ください。
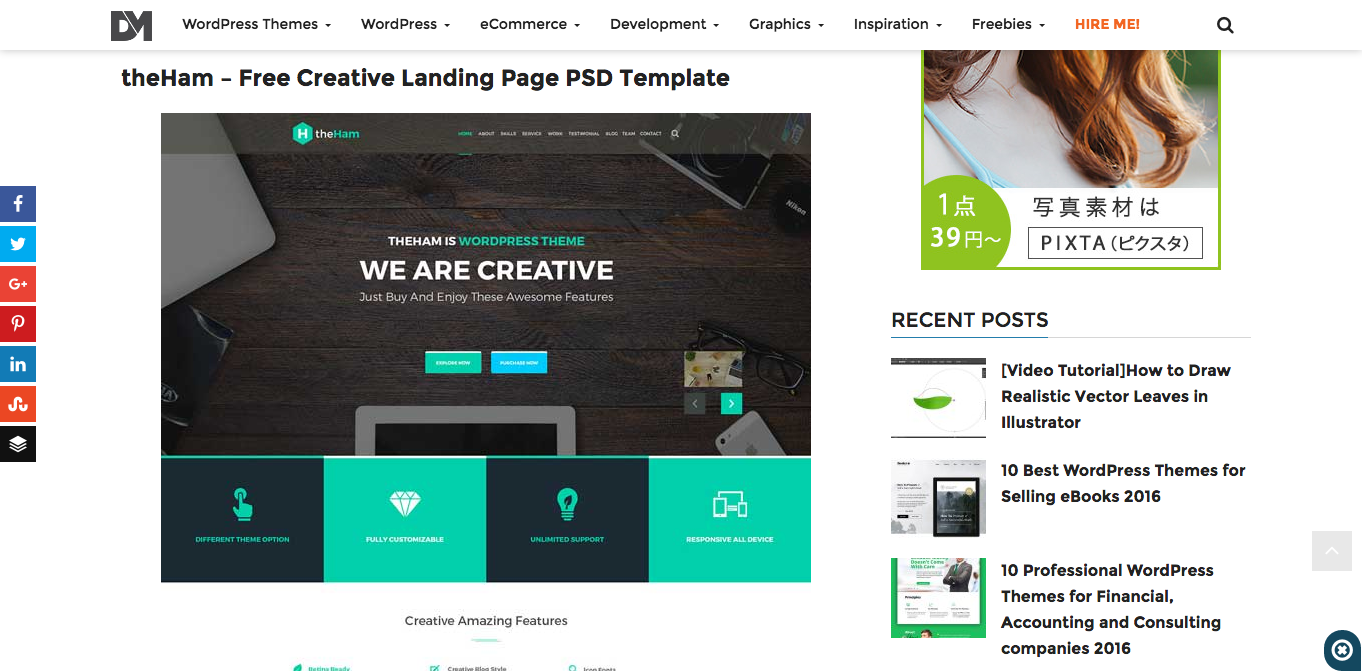
1.40+ Best Free Landing Page PSD Templates

ランディングページの制作に頭を悩まさせているWebデザイナーは少なくないでしょう。
こちらでは、品質が高くトレンドを的確に捉えたPSDテンプレートがフリーで配布されています。
英語と日本語では雰囲気がガラッと変わってしまうことが多いのですが、それでも十分にベースになるのではないでしょうか。
https://designsmaz.com/free-landing-page-psd-templates/
2.Free PSD UI Kits

美しいモバイル&Webインターフェイスを作成するための無料PSDファイルが、現在1536個も配布されています。
UIキットをはじめ、アプリのデザインや数々のモックアップもあるので、これぞと思うファイルはぜひダウンロードを。
http://freebiesbug.com/psd-freebies/ui-kits/
3.Free PSD Website Templates

WebサイトのPSDテンプレートが無料で配布されています。
目につくのは美しいランディングページの数々ですが、中にはあの有名サイトの再現したPSDも複数あり、勉強にもなります。
人気があるサイトにはそれなりの必然性があるはずですからね。
http://www.uipixels.com/psd-freebies/website-template/
4.Premium Pixels

Photoshopのリソースを探した結果、空振りに終わった人物が「だったら自分で作ろう」と制作されたサイト。
それだけに、便利なPSDが揃っています。
モックアップやアイコンファイルもあるので、総合的に利用できます。
http://www.premiumpixels.com/?s=psd
5.Pixeden

あなたのプロジェクトを強力に推進する、プレミアムはPSDファイルがラインナップされています。
印象としては、シンプルでクール、スタイリッシュなものが多いように思います。
もちろん、無料のファイルも多数用意されていますよ。
http://www.pixeden.com/psd-web-templates
6.364psd

日本語は妖しい直訳になっていますが、5500もの無料PSDファイルが揃っており、それらはわかりやすいカテゴリに分類されています。
その豊富さから、まずはここをチェックするというデザイナーも少なくありません。
http://jp.365psd.com/free-psd/nature-landscapes
7.FreeDesignResources UI Kits

モバイルアプリやWebサイトのデザインに使える、厳選された無料PSDがラインナップ。
複雑なものからシンプルなものまで各種取り揃えられているのは心強いですね。
http://freedesignresources.net/category/free-ui-kits/